CSS box shadow Property with Examples
CSS property box-shadow enable add one or more shadows to DIV element.
All values: none, blur, spread, inset, offset-x (horizontal offset), offset-y (vertical offset), color.
SYNTAX
box-shadow: h-offset v-offset blur spread color;effect none shadow
border: 1px solid;
box-shadow: none;
effect none shadow radius
border: 1px solid;
border-radius: 15px;
box-shadow: none;
blur box-shadow effect
border: 1px solid;
box-shadow: 0 0 20px;
blur box-shadow radius
border-radius: 15px;
box-shadow: 0 0 20px;
box shadow spread effect
border: 1px solid;
box-shadow: 0px 0px 0px 10px gray;
box shadow spread radius
border-radius: 15px;
box-shadow: 0px 0px 0px 10px gray;
spread and blur together
border: 1px solid;
box-shadow: 0px 0px 10px 10px gray;
spread and blur radius
border-radius: 15px;
box-shadow: 0px 0px 10px 10px gray;
inset effect
border: 1px solid;
box-shadow: inset 0 0 12px;
inset effect radius
border-radius: 12px;
box-shadow: inset 0 0 12px;
horizontal offset effect
border: 1px solid;
box-shadow: 7px 5px;
vertical offset effect
border: 1px solid;
box-shadow: -7px -5px;
offset and blur together
box-shadow: 7px 5px 7px;
offset and blur together
box-shadow: -7px -5px 7px;
color box-shadow effect
box-shadow: 0px 0px 0px 10px blue;
color and blur together
box-shadow: 0 0 10px 10px blue;
two color box-shadow effect
box-shadow:
-5px -5px 15px 5px green,
5px 5px 15px 5px red;
multiple color shadow effect
box-shadow: 0 -15px 10px -4px red, -20px 0px 10px -8px green, 0 15px 10px -5px orange, 15px 0px 10px -5px blue;
multiple color inset shadow
box-shadow: inset 0 -20px 10px -4px red, inset -20px 0px 10px -8px green, inset 0 20px 10px -5px orange, inset 20px 0px 10px -5px blue;
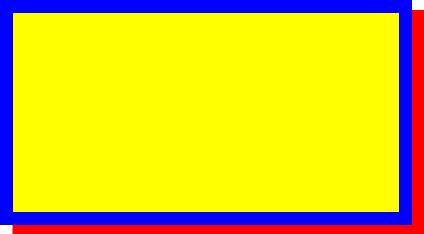
multiple box-shadow effect
outline: 5px solid blue;
box-shadow:
0 0 0 10px #2D86D1,
0 0 0 15px #98bacd;
one side box-shadow
box-shadow: 0px 10px 5px gray;
left and right shadow effect
box-shadow: 10px 0px 5px -2px gray, -10px 0px 5px -2px gray;
top and bottom shadow effect
box-shadow:
0px -10px 5px gray,
0px 10px 5px gray;
three side shadow
box-shadow: 0px 8px 6px -2px gray, 8px 0px 6px -2px gray, -8px 0px 6px -2px gray;
CIRCLE BOX SHADOW
.circle
{
width:150px;height:150px;
border: solid 2px red;
background-color: orange;
box-shadow: 5px 5px 5px blue;
border-radius:100px;
}
JSFiddle